
How Fast Should Your Site Load?
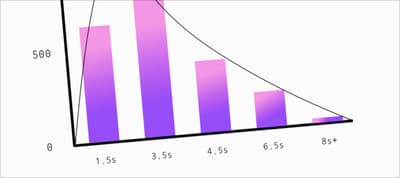
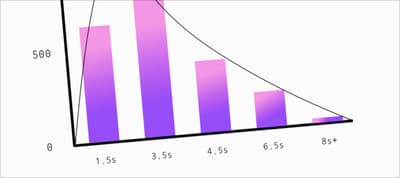
David East gives an in-depth overview of different performance metrics.
Learn how fast should your site load, how is the new content-visibility property exposed to screen readers, how to use AVIF image format, and more.

David East gives an in-depth overview of different performance metrics.

Steve Faulkner explores how is the new content-visibility property exposed to screen readers and other assistive technology that make use of the content information represented in the browser accessibility tree.
Dan Klammer gives an overview of AVIF, a new super-compressed image type.
Thomas Steiner explains how the Local Font Access API allows you to access the user’s locally installed fonts and obtain low-level details about them.
Adrian Bece outlines some useful debugging strategies while demonstrating how to solve a weird bug.
Prasanjit Singh digs into animations on the web and lays down some ground rules for working with them.
Šime Vidas explains that the CSS ::before and ::after pseudo-elements cannot be added to text inputs and images because these elements are “replaced elements,” a special category defined in the Rendering section of the HTML Standard.

Launch in the cloud and scale up as you grow – with an intuitive control panel, predictable pricing, team accounts, and more. Get started on DigitalOcean with a $100, 60-day credit.
React-PDF is a library that lets you display PDFs in your React app as easily as if they were images.

Shunya Koide created a stunningly realistic illustration using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.