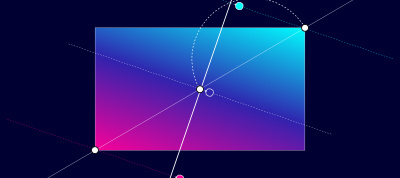
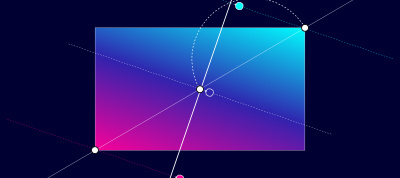
Gradient Angles in CSS, Figma & Sketch

Nils Binder explores the differences of gradients in CSS, Figma, and Sketch.

Nils Binder explores the differences of gradients in CSS, Figma, and Sketch.

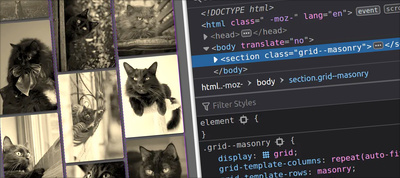
Ana Tudor shows how to create a lightweight masonry solution.
Una Kravets and Vladimir Levin explain how to improve initial load time by skipping the rendering of offscreen content by using content-visibility property, launching in Chromium 85.
Umar Hansa demonstrates some useful features in DevTools that can help you improve the accessibility of your website.
Matthias Ott shares his current take on CSS structure.
Michelle Barker explains how the drop-shadow CSS filter works and how it differs from box-shadow.
Tomas Pustelnik shows how CSS affects page load times and how you can improve it by optimizing your CSS build pipeline.

With so many amazing typefaces out there it is easy to lose hours exploring and pairing fonts to get the perfect design. The Big Book of Font Combinations changes all that. This amazing resource streamlines your research by putting a working historical record of the most incredibly influential typefaces in graphic design history in your hands.
A tool to visualise the Core Web Vitals metric Cumulative Layout Shift (CLS) with a simple GIF.
An online tool to warp and distort SVG.

Yusuke Nakaya created a lovely animated illustration using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor