Performance - CSS Painting vs. CSS Houdini Paint API

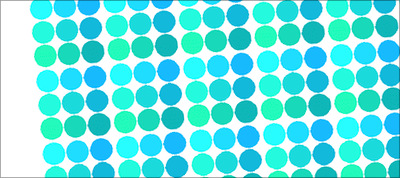
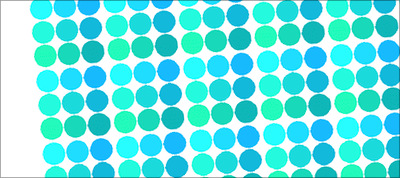
Lisi Linhart explores how CSS features like painting backgrounds compare to CSS Houdini’s Paint API in terms of performance.

Lisi Linhart explores how CSS features like painting backgrounds compare to CSS Houdini’s Paint API in terms of performance.

Rachel Andrew takes a look at some of the interesting CSS features that are making their way into browsers right now.

Now you can easily organize your plans for the work in order to get more done. The Weekly Planner helps you set goals, schedule tasks, follow habits and achieve success.
Stephen McGruer outlines some pain points developers have with Chrome compatibility, based on the MDN Browser Compatibility survey results, and explains what their team is doing about them.
Marcel Moreau shows how to reliably create column background colors without the need for images or pseudo-elements.
Adhuham delves into different options and approaches to implementing a dark mode design and the technical considerations they entail.
Welling Guzman outlines some intricatacies of line breaking by looking at a situation where it seems like a line is going to break but it doesn’t.
Kilian Valkhof explains that we need to make accessibility a first-class citizen in browsers to help developers with their accessibility efforts.

Now comes with Elementor and dedicated Elementor pre-built websites.
A human-friendly, fully accessible date picker that supports natural language manual input.
A list of crowdsourced email development techniques for singling out email clients and platforms.

Another mind-blowing CSS illustration by Lynn Fisher.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor