Global and Component Style Settings with CSS Variables

Sara Soueidan shares some advice on how to use CSS variables to create more manageable project styles and more portable patterns.

Sara Soueidan shares some advice on how to use CSS variables to create more manageable project styles and more portable patterns.

Lea Verou explains the differences between declarative CSS variables and variables in other programming languages, and how you can leverage their power.

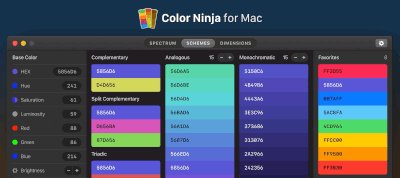
The hardest thing in design might just be choosing colors. Color Ninja makes your life easier by helping you discover and create beautiful color combinations.
Ana Tudor demonstrates how to simplify background patterns using Conic Gradients.
Sarah Higley shares some tips on working with the high contrast mode.
Michelle Barker shows how to build a UI where a caption slides over an image on hover, revealing more content.
Chris Coyier gives an introduction to the aspect-ratio property.
Ahmad Shadeed explains color types, specific keywords, and when to use which along with use-cases and examples.

Join an award-winning front-end architect and speaker Harry Roberts for a groundbreaking class that will transform your approach to CSS. Harry walks through his personal method for embracing its features, avoiding overrides and workarounds, and creating code that scales as you grow.
A small JavaScript library to create and animate annotations on web.
Flip is a countdown plugin that’s easy to set up, flexible, and beautifully animated.

Diana Smith created another stunning, pure CSS oil painting.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor