CSS Viewport Units

Ahmad Shadeed gives an introduction to CSS viewport units and explains how to use them, along with some use-cases and solutions for common issues.

Ahmad Shadeed gives an introduction to CSS viewport units and explains how to use them, along with some use-cases and solutions for common issues.

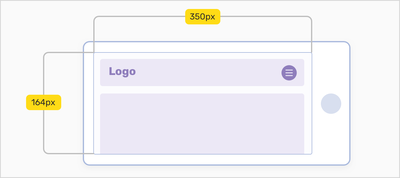
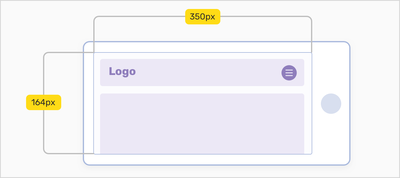
Barry Pollard explains that thanks to some recent changes in browsers, it’s now well worth setting width and height attributes on your images to prevent layout shifts and improve the experience of your site visitors.

Clubhouse is fast, enjoyable, intuitive, and a whole bunch of other nice adjectives. We’re biased, but we think you should try it.
Brad Frost reveals why well-documented code guidelines and standards are absolutely critical for creating consistent, cohesive code together.
Omar Bourhaouta shares some tips on working with multilingual websites.
Bruce Lawson outlines 16 things that will help you improve your website accessibility.
Tyler Gaw shares a CSS technique for using SVG as repeating masks.
Nada Rifki shows how to customize scroll behavior using CSS Scroll Snap.

Wanted helps tech and design talent find a job at their desired pay. Just plug in a salary and connect to companies ready to pay it. It’s totally free, and stay anonymous until you agree to an interview. Even if you’re not actively searching, see who’s out there ready to pay your worth.
Uppload is a highly customizable JavaScript image uploader with 30+ plugins.
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.

Ben Evans created an absolutely stunning image using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor