
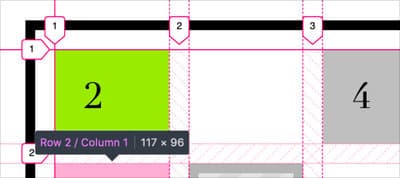
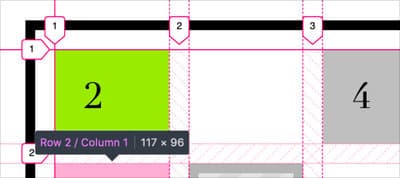
A Guide To New And Experimental CSS DevTools In Firefox
Victoria Wang introduces a new suite of Firefox DevTools, built to solve the problems of the modern web.
Learn how to use a new suite of Firefox DevTools, how to quickly build complex layouts using CSS Grid, how to make your tables responsive, and more.

Victoria Wang introduces a new suite of Firefox DevTools, built to solve the problems of the modern web.

Polina Gurtovaya, Rita Klubochkina, and Andy Barnov share an in-depth guide about digital image formats.

Get your hands on the snappy, modern project management tool designed for software teams. Free Plan includes all core features.
Miriam Suzanne shows how to build some previously-complex layouts in under 10 minutes, with only a few lines of code.
Bradley Taunt demonstrates how to make your tables responsive with a bit of CSS.
Tyler Childs looks at different use cases for Custom Properties.
Béthy Diakabana shares lessons learned while doing 25 days of CSS animations challenge.
Daryl Koopersmith and Wilson Miner share how to design a color system with hand-picked, vibrant colors that also meets standards for accessibility and contrast.

In this course, you’ll learn Adobe XD efficiently and comprehensively to produce practical and effective UX and UI designs.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


