
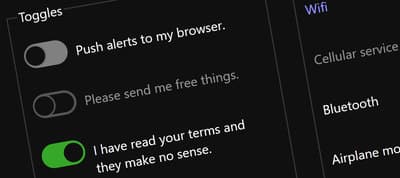
Under-Engineered Toggles
Adrian Roselli shares how to convert a standard checkbox into a visual toggle using progressive enhancement.
Learn how to convert a standard checkbox into a visual toggle using progressive enhancement, how to measure and diagnose performance bottlenecks in your animations, how to set up Percy along with CircleCI to test visual regressions, and more.

Adrian Roselli shares how to convert a standard checkbox into a visual toggle using progressive enhancement.

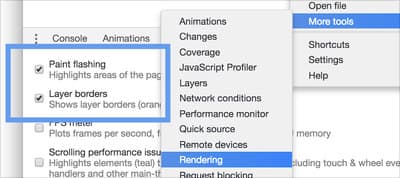
Chloe Hwang explores how to measure and diagnose performance bottlenecks in your animations.

accessiBe is the first and only AI-powered web accessibility solution that allows every business to meet ADA & WCAG 2.1 compliance in 48hrs. What’s in it for you? As our partner, you’ll earn commissions, promote your business, and most importantly – you and your clients will have peace of mind regarding ADA web accessibility lawsuits.
Paul Ryan shows how to set up Percy along with CircleCI to test visual regressions.
Rachel Andrew looks at the way that the values of display property are defined in the Level 3 specification.
Sebastiano Guerriero demonstrates at how to apply blur effects to images using CSS filters, and how to confine these effects to specific image areas.
Anna Monus explains how will logical properties help establish a new philosophy for creating more flexible layouts.
Andy Sellick shares some advice on creating accessible forms with a large amount of inputs fields.

A collection of JavaScript and DOM scripting tips, tricks, and techniques compiled over the last five years by Louis Lazaris.
Stéphanie Walte gives an overview of the tools, tips, and resources to build and check the color accessibility and color contrast of your products.
Ollie Williams examines the impact of Microsoft Edge’s switch to Chromium.

Yusuke Nakaya created a stunning, interactive space-flight simulator using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.