
Resource Prioritization – Getting the Browser to Help You
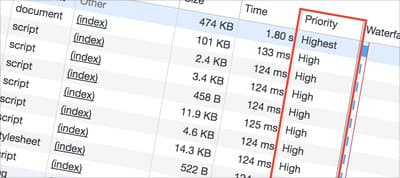
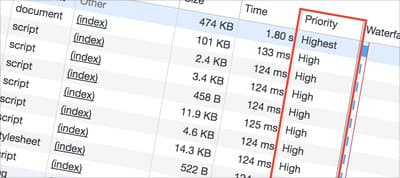
Sérgio Gomes explains how to influence the priority of content resources adequately in modern browsers by letting them know what you’ll be needing later.
Learn how to influence the priority of content resources, how to create an animated presentation using CSS, how to size grid tracks based on their content, and more.

Sérgio Gomes explains how to influence the priority of content resources adequately in modern browsers by letting them know what you’ll be needing later.

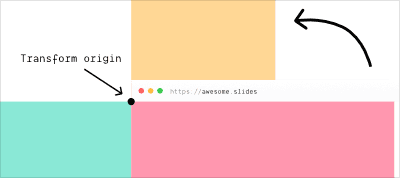
Chen Hui Jing demonstrates how to create an animated presentation using just CSS.

Whether you’re building your first design system from scratch or are looking to improve on a system that’s already in place, this class will give you the tools you need to create a flexible design system that can grow and evolve as quickly as you do.
Hidde de Vries explains how to size grid tracks based on their content using min-content, max-content and auto keywords.
Donovan Hutchinson shows how to easily add movement to your React projects.
Chris Coyier outlines the differences between flexbox and grid.
Weston Thayer explains how the raw anatomical features of type can enable us to create designs that are precise, resilient, readable, and maybe even original.
Ire Aderinokun gives an overview of some of the new guidelines from WCAG version 2.1 that relate to interactive elements on a web page.

Can you ace an interview? Make sure you can. Pramp, a peer-to-peer mock interviews platform allows you to practice on-demand for free.
A generator that’ll help you kickstart a personal website that showcases your work as a software developer.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


