Braces to Pixels
Greg Whitworth explains in detail how cascading in CSS actually works.
Greg Whitworth explains in detail how cascading in CSS actually works.

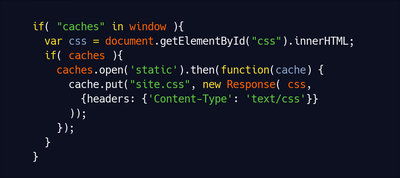
Scott Jehl explores how can Service Worker and Caching APIs enable caching for inline code (critical CSS).

Be Theme is a ThemeForest top-three bestseller, with over 132,000 downloads to date. With a 4.81/5 rating based on 5,210 reviews, this WordPress theme looks to be an ideal solution to satisfy your clients’ needs.
Andrey Sitnik on the past, the present and the future of PostCSS.
In this talk, Chen Hui Jing dives into how box alignment works, covers its interactions with other key parts of CSS layout, and shows how this module will continue to evolve, making layout even easier moving forward.
Robin Rendle shares some thoughts on combining functional and regular CSS.
Kevin Powell gives a short introduction to BEM and outlines why you should, at the very least, use some sort of naming convention for your CSS.
Léonie Watson explains why text descriptions for images are among the most basic of accessibility requirements, but also amongst the most difficult to get right.

Mason lets teams build fully-functional UI visually, without writing a single line of code. It’s front-end-as-a-service–try it free!
Style guide and pattern library promoting accessible components and WCAG compliance criteria.
Squoosh is a handy web app that compresses and compares images with different codecs.

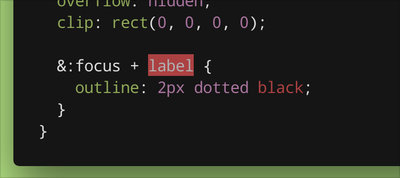
Una Kravets showcases a number of functional UI components built with just HTML and CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor