Styling the Gutenberg Columns Block

Joe Casabona examines how Gutenberg’s Columns block works.

Joe Casabona examines how Gutenberg’s Columns block works.

Nils Binder shows how to create interesting, organic-looking shapes by using border-radius slash syntax.

With our robust SDK, super clean dashboard, and world-class support, HelloSign API is sure to make your whole team happy.
Shubham Kanodia explains why it’s time to rethink asset delivery for the modern web.
Michelle Barker shows how you can use negative line numbers to position grid items with CSS Grid.
Ire Aderinokun explains the difference between explicit and implicit grids.
Scott O’Hara examines why is styling (or rather unstyling) the button element trickier than you might think.
Addy Osmani explains why are performance budgets critical for building fast web experiences.

Mason is the world’s first front-end-as-a-service platform that lets you build pixel-perfect UI, no coding required. Try it free today!
A simple online tool that helps you compare favicons on all major web browsers, including native dark and light modes.
An online generator to build organic-looking shapes using border-radius.

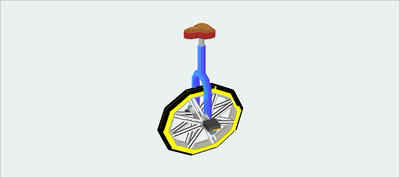
Hai Le created an impressive 3D animated scene using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor