
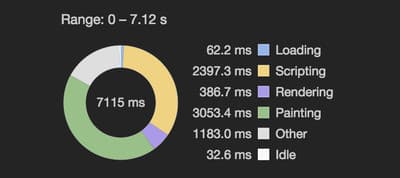
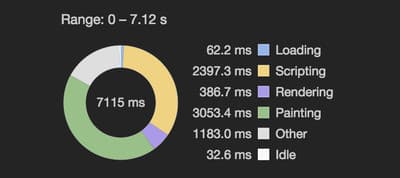
Browser Painting and Considerations for Web Performance
Georgy Marchuk explains why we need to be mindful of the impact our code has on the painting process and performance in general.
Learn why you need to be mindful of the impact your code has on the performance, why you should covert your colors to the HSL format, what are CSS Logical Properties, and more.

Georgy Marchuk explains why we need to be mindful of the impact our code has on the painting process and performance in general.

Sara Soueidan explains why she converted all the colors on her site from the Hexadecimal and RGB(A) formats to the HSL format.

How much do you love your users? Enough to devote three days to learning to be the best designer/developer you can be? Then hear our pledge: in just three days at An Event Apart, you’ll learn more about design, development, strategy, and UX than you thought possible. And kick your career and website to the next level. Three days is all we ask.
Manuel Rego Casasnovas summarizes the status of the support for CSS Logical Properties and Values in Chromium and WebKit.
Rachel Andrew looks at the alignment properties in Flexbox while discovering some basic rules to help remember how alignment on both the main and cross axis works.
Adi Purdila shows three ways to create angled edges using SVG.
Claudia Romano explains how to remove space from the top (and bottom) of text elements using a simple SCSS mixin.

With this collection of intuitive eBooks from Peter Bone, you’ll quickly master this powerful graphics design tool.
A color accessibility tool that helps test entire color systems for contrast and accessibility.
A simple tool that lets you check colors for contrast based on the WCAG guidelines.

Tamino Martinius created four beautiful animations for the menu toggle button.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.

