Finding Dead CSS

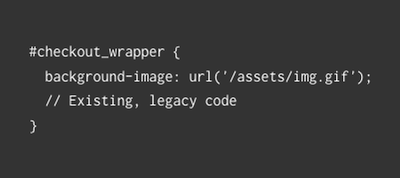
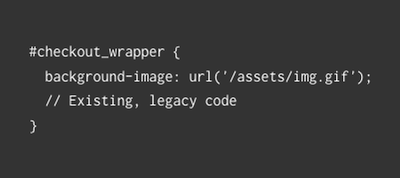
Harry Roberts shares a simple trick of using 1×1px transparent GIF to check with a good certainty if a part of your code is no longer in use.

Harry Roberts shares a simple trick of using 1×1px transparent GIF to check with a good certainty if a part of your code is no longer in use.

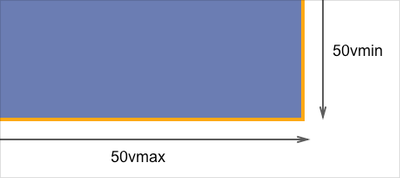
Rachel Andrew shares some interesting things about sizing boxes in CSS.

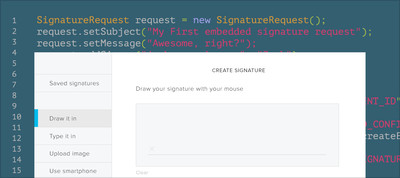
HelloSign’s eSignature API gives you a Quickstart Guide, SDKs, and super clean documentation to get you up and signing in no time. SOC2 and HIPAA compliant esignatures.
Wes Bos created an excellent video series that will teach you everything you need to know about CSS Grid.
Dennis Gaebel gives a nice overview of CSS Scroll Snap.
Mikael Ainalem shows how to cut out images using the clip-path property to create some interesting effects.
Martha Schumann compiled her favorite tips to help you be a more productive debugger.
Brandon Gregory reached out to a few people in our industry who were willing to share their unique stories to bring light to what mental health looks like for them in the workplace.

Get a .design domain name that reflects what you do as a designer. Your name comes with free email hosting, SSL Security, & Site Builder.
Bootstrap 4 has finally, after years of work, been released.
A simple tool that will help you improve meta tags on your website.

Ana Tudor created a mesmerizing animation to demonstrate what can be done with CSS on the web these days.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor