
CSS Code Smells
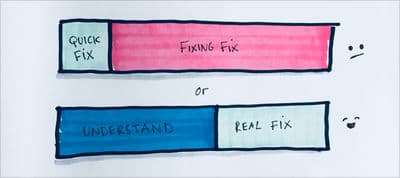
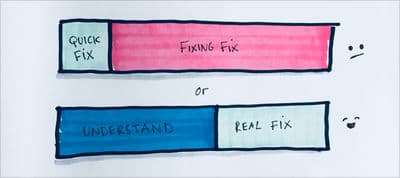
Robin Rendle dives into what he thinks should be considered a code smell when it comes to the CSS.
Learn how to avoid code smells in CSS, how Flexbox works, how to make use of the aspect ratio media query for responsive designs, how to create bulletproof buttons for email, and more.

Robin Rendle dives into what he thinks should be considered a code smell when it comes to the CSS.


Ho, ho, ho! If you haven’t made it to An Event Apart this year, you have just one last chance to get your nerd on…and party with hundreds of like-minded designers and developers while learning from 12 amazing speakers. Should ald acquaintance be forgot? With new friends like these, why not.
Hui Jing explains how to make use of the aspect ratio media query for responsive designs.
Jason Rodriguez gives some advice on creating bulletproof buttons for email.
Jonathan Harrell gives an overview of selectors you can use to style form inputs based on requirement, validity and more.
Dennis Gaebel discusses what element queries are and where community consensus currently finds itself amongst developers and standards working groups.
Heydon Pickering shares some advice on creating accessible collapsible-section components.

With 17,000 classes and more than 3M members, Skillshare is Netflix for online learning. Build your dream career, and try them free for 2 months here.
Critical is a tool that extracts & inlines critical-path (above-the-fold) CSS from HTML

Mary Lou created a slick grid item animation where the thumbnail scales up when the details view is opened.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


