One of the ways of improving your site’s performance is by reducing the number of HTTP requests it makes. You can accomplish this is by using data URI scheme; encoding both images and fonts into pure data strings that can be directly integrated into your markup and stylesheets. Chris Brown explains pretty much everything you need to know to get started with Data URIs.

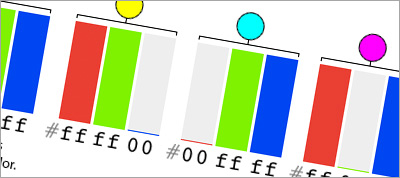
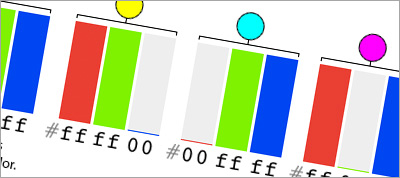
Ben Gremillion dives deeply into a code side of color and explains in detail how exactly hex colors work. This is very interesting and very useful article.
Microformats are a way of labeling shared pieces of data – names, addresses, phone numbers, and much more – in a common format between platforms. Dudley Storey explains how, where and why to use them.
Randy Hoyt shows how to easily create a product in a grid view without using floats and without any of the new fancy CSS3 rules that still aren’t supported across all browsers (unfortunately).
New CSS properties offer easy ways to lay out web pages. Thomas Lewis of Microsoft walks you through Grid Alignment, Flexible Box and Multi-column Layout.
Javier Usobiaga uses a viewport meta tag example to explain a very important web development principle: Never add a line of code you don’t really understand, never add a line of code you don’t really need.
Building a foundation of styles for each new project can be tedious and repetitive. But not with Sass. Adam Stacoviak explains why.
If you’re not familiar with Chrome Developer Tools, this is definitely an article for you.