Evaluating Technology

In this talk, Jeremy Keith explains how to evaluate tools and technologies in a way that best benefits the people who use the websites that we are designing and developing.

In this talk, Jeremy Keith explains how to evaluate tools and technologies in a way that best benefits the people who use the websites that we are designing and developing.

Hidde de Vries looks into the early days of CSS and explains that a lot has changed, but not really things that touch on how we apply CSS to structured markup.

By attending An Event Apart, you’ll learn what’s coming before other web & UX folks hear about it. (Like, AEA attendees learned #RWD a year before Ethan’s book came out.) With what you learn, you’ll seem magical. Which leaves you with a decision: keep AEA all to yourself? Or share us with coworkers?
Cathy Dutton looks at some of the common misconceptions and myths around CSS.
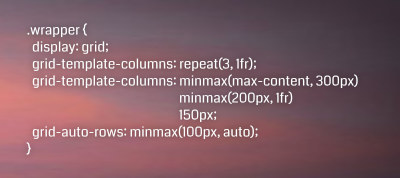
Rachel Andrew considers the issue of supporting older browsers when using new technology such as CSS Grid Layout.
Ire Aderinokun explains how exactly collapsible margins work.
Kaloyan Kosev looks at the most popular tools for creating CSS documentation.
Mike Riethmuller created a few demos that show some good and bad ways to use CSS variables, and how their differences from preprocessors might change how we structure CSS.

Project management tools are obsolete. Monday is the next generation of visual tools, built specifically for designers and developers.
TestCafe is a pure node.js end-to-end solution for testing web apps. It takes care of all the stages: starting browsers, running tests, gathering test results and generating reports.
Flubber is a tool for creating shape animations. It provides a best-guess interpolation for any two arbitrary shapes (or collections of shapes) that results in a reasonably smooth animation.

Chhavi Khandelwal created a few beautiful sea animals using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor