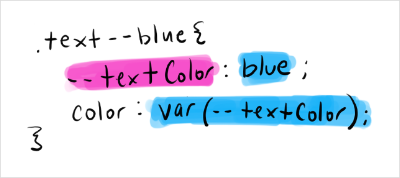
Locally Scoped CSS Variables: What, How, and Why

Una Kravets explains how leveraging CSS Variable scope can improve the size, specificity, and semantics of your stylesheets.

Una Kravets explains how leveraging CSS Variable scope can improve the size, specificity, and semantics of your stylesheets.

David Heinemeier Hansson on why you should try to incorporate a browser other than Chrome into your routine.

Front-end coders. UX, UI, & interaction designers. Content strategists and project managers. Site owners, marketers, and managers. They all attend AEA. Maybe it’s because no other conference delivers the education, inspiration, and community spirit of this uniquely comprehensive web event.
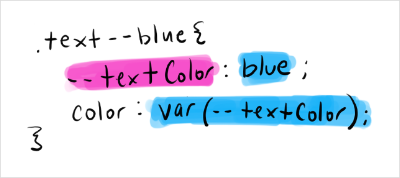
Keith J. Grant shares his thoughts on self-documenting CSS.
Miriam Suzanne demonstrates a couple of creative use-cases for viewport units.
Ire Aderinokun explains how the minmax() function of CSS Grid works.
Monica Dinculescu, with a little help from otters, will tell you what Web Components are and teach you how to use them.
Jens Oliver Meiert looks at the CSS of top 200 content websites and draws some interesting conclusions. (We repeat ourselves too much.)

Easily search millions of authentic images and video clips at iStock.com and ensure your project truly stands out. Until June 18th you can save 15% with code C38PC46N. Make an impact without breaking the bank.
Tad is a free (MIT Licensed) desktop application for viewing and analyzing tabular data.
Cross-compatible syntax highlighting for Less. The package currently works with Sublime Text, Atom, Textmate 2, and Visual Studio Code.

Flexbox is incredibly powerful, but also very hard to master. That’s why Dave Geddes created a fun course that will help you learn the ins and outs of Flexbox.
(The course requires registration, but it’s free and well worth it.)
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor