A Unified Styling Language

Mark Dalgleish explains why writing your styles in JavaScript might not be such a terrible idea after all, and why you should be keeping an eye on this rapidly evolving space.

Mark Dalgleish explains why writing your styles in JavaScript might not be such a terrible idea after all, and why you should be keeping an eye on this rapidly evolving space.

David Gilbertson shares what he learned by reading the flexbox spec. An excellent read that will help you master flexbox.

Use CMNTY to bring people together online. Inspire interaction between community members and understand what excites, motivates and concerns them.
Ana Tudor shows the most efficient path towards building a CSS cube, while also explaining what common, but less than ideal cube coding patterns you should steer clear of.
Mike Riethmuller explains why he thinks that animation-timing-functions belong in responsive design, and shares a Sass mixin that generates CSS for interpolation of length properties.
In this talk, Patrick Hamann explores the current, past, and future best practices for loading CSS in the browser and gives some suggestions on how you can achieve a first meaningful paint within 1000ms.
Rachel Andrew created an excellent collection of usage examples for the CSS Grid Layout specification, that will help you understand how Grid works.
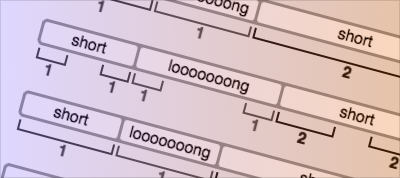
Stacy Kvernmo built a nice pen that describes and visually shows the new CSS Grid terminology.

Awesome tool keeps all your assets in the same place. Proof completed designs and keep the entire team updated. Use code: PS50-E91-A968 for $50 off.
Muuri is a JavaScript library that creates responsive, sortable, filterable and draggable grid layouts.
The new docs, rebuilt from the ground up, include comprehensive video demos and live CodePens of each component so you can experiment with the CSS live without having to download anything.

Mary Lou designed a beautiful decorative website background effect where SVG shapes are morphing and transforming on scroll.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor