A Guide to Cross-Browser Testing: Installing All the Things
David Gilbertson has written an excellent guide to setting up the bits and bobs required to test a bunch of different browsers and devices.
Learn how to test different browsers and devices, how to improve the quality, maintainability and integrity of your CSS, and more.

David Gilbertson has written an excellent guide to setting up the bits and bobs required to test a bunch of different browsers and devices.

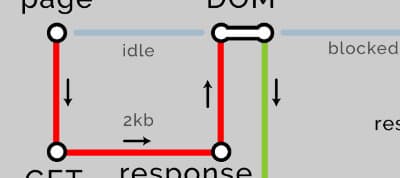
Sanjay Purswani explains how the browser renders the page, and how to use that knowledge to improve the performance of your sites and apps.

Why do so many web pros—from UX, UI, & interaction designers to front-end coders, PMs, strategists, and clients—attend An Event Apart? It’s simple: no other event delivers the education, inspiration, and community spirit of this uniquely comprehensive web conference.
Ire Aderinokun explains the basic concepts and terminology of CSS Grid Layout.
Harry Roberts shares a few things that you should look out for in your CSS to improve its quality, maintainability, and integrity.
Sérgio Gomes explains how to use CSS Custom Properties to improve readability and maintainability of your CSS.
Dominic Nguyen explains what are UI component explorers, and how can they help you encapsulate the styling and functionality of increasingly complex UI components.
Zviad Sichinava demonstrates how to build a “thumbnail list” and a “sidebar” components using Flexbox.

An incredible conference in the heart of New Orleans March 22-24 with top speakers and great music. $50 discount with code: JCT17HUI
Git quick stats is a simple command-line tool that will show you various statistics in a git repository.

Mary Lou shares a couple of schematic, inspirational proof-of-concepts for how to show the search interface on a website using CSS animations.
If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.