Intro to CSS 3D transforms
David DeSandro
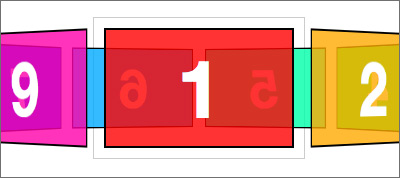
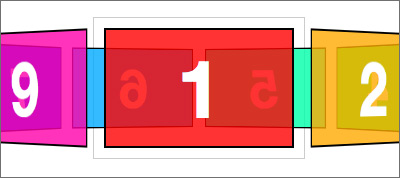
Mastering CSS 3D is surely not an easy task. David DeSandro explains in detail basic (and not so basic) concepts of CSS 3D. This is something you shouldn’t miss.
CSS Weekly hit a major (major for our little community) milestone previous week. We’re now more than thousand subscribers strong.
This, of course, won’t change things at all. I’ll still do my best to justify your trust and to deliver only most interesting and most relevant CSS content to your inbox.
But enough of chit chat. Here it is, the best of CSS in a past week (or so):

Mastering CSS 3D is surely not an easy task. David DeSandro explains in detail basic (and not so basic) concepts of CSS 3D. This is something you shouldn’t miss.

A detailed introduction into Singularity, a new responsive grid system for Sass and Compass. If I may add, Singularity looks quite promising.

Absolutely beautiful circle hover effects created with CSS transitions. Hint: You don’t have to strictly use this with hover.

If you’re just a little bit creative, you can create really wonderful and wondrous things with CSS Shaders. Alan Greenblatt will show you one such wonder. (WARNING: There is a lot of math in this article.)
Setting up Sass on Windows can seem scary at first sight. But this is actually far from the truth. Setting up Sass is actually quite simple. Louis Lazaris will guide you (in detail) through the entire process.
Steven Bradley will show how to effectively maintain image hierarchy and aspect ratio in responsive design. Obviously.
Flexbox has undergone a lot of changes in past years. Chris Coyier explains how to easily tell if information (you’ve just found) is outdated or not. (Hint: A lot of info about flexbox is outdated.)
Happy coding,
Zoran Jambor