
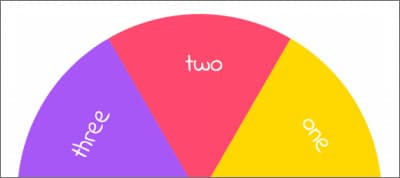
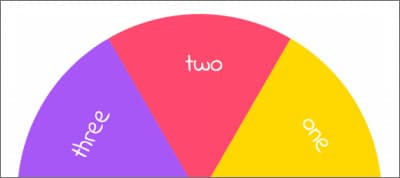
CSS vs. SVG: Shapes and Arbitrarily-Shaped UI Components
Sara Soueidan goes over techniques for creating arbitrarily-shaped UI components using CSS properties and SVG’s capabilities, and a mix of both!
Learn how to create arbitrarily-shaped UI components using CSS properties and SVG's capabilities, how to enhance performance using prefetching, preloading & prebrowsing, and more.

Sara Soueidan goes over techniques for creating arbitrarily-shaped UI components using CSS properties and SVG’s capabilities, and a mix of both!

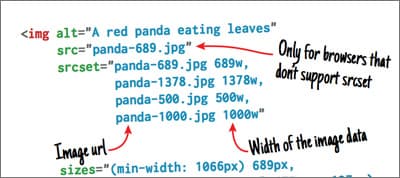
Jake Archibald gives a nice visual overview of how exactly responsive images work.

Learn. Imagine. Design. This amazing bundle contains 8 courses that cover everything from creating prototypes with interactions and transitions, to designing beautiful & user-friendly websites and creating stunning pixel art graphics for video games.
Robin Rendle explains how to improve the user experience in a noticeable way by using some performance enhancing techniques.
Rachel Andrew takes a quick look at how Flexbox properties work with Grid Layout.
Daniel O’Connor shares his story of the trial and error of creating SVG animations.
An excellent introduction into Gulp (you are using it, aren’t you?) by Zell Liew.

Booking,com is looking for the world’s smartest designers. As a member of our Front End team you’ll be given the freedom to make meaningful and measurable improvements impacting millions of people. You’ll join us at our beautiful Amsterdam HQ and work with some of our industry’s smartest people.
Test versions of IE from 6 through 11 and Microsoft Edge using virtual machines you download and manage locally.
A beautiful, highly customizable replacement for JavaScript’s “Alert” dialog.

Ross B. played around with orbiting dynamics using transform, transform-origin, and backface-visibility. The result is pretty great.
If you like this newsletter, please consider supporting it on Patreon. Thank you so much!
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


