Iconifying Content
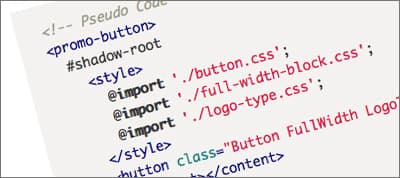
Will Boyd shows how to use CSS to turn a piece of content into a simplified icon-sized preview of itself.
Learn how to turn a piece of content into a simplified icon-sized preview, how to approach contextual styling in CSS, how to write performant CSS animations, and more.
Will Boyd shows how to use CSS to turn a piece of content into a simplified icon-sized preview of itself.

Philip Walton on how one might approach contextual styling in CSS (rather than what the actual answer may be).

Harpoon is a financial planning and billing app for freelance web designers and developers. Set financial goals, track time, invoice your clients, track your revenue, and take more vacations. It’s the financial decision‑making tool you’ve been missing.

An excellent article by Mark Dalgleish on how to improve maintainability of your code by working around the issues of global CSS scope with Webpack.

Eli White shows how to build performant web animations, explains why all animations are not created equal, and provides some useful performance related resources.
Joel Califa on how to use localstorage to replicate the power of the original :visited pseudo-class.
Jaime Caballero shares what he learned creating Base Creative’s new website from scratch.
Donovan Hutchinson explains how to recreate Buffer’s loading animation using SVG and CSS.
Robin Rendle shows the benefits of having a system for bug reports in a team environment.
Scally is a Sass-based, BEM, OOCSS, responsive ready, CSS framework that provides you with a solid foundation for building reusable UI’s quickly.

Realistic text rendering using mostly CSS by Lucas Bebber. It’s actually hard to believe that this isn’t a photo.
If you like this newsletter, please consider supporting it on Patreon. Thank you!
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


