A Vision for Our Sass
Felicity Evans
Felicity Evans gives guidelines on how to work with Sass and evaluate new features and techniques to keep the quality of outputted CSS high.

Felicity Evans gives guidelines on how to work with Sass and evaluate new features and techniques to keep the quality of outputted CSS high.

Have you ever wondered why it’s becoming easier for people to understand computers? No, we’re not getting better, the interfaces are.

Wanting to help you save some time and spare you of all the stress that comes with coding a website, we brought you an awesome web bundle with lots of WordPress Themes and HTML5 Templates!

In this article Patrick Stirling introduces a new ad format pioneered at theguardian.com; it is designed and developed with both users and advertising partners in mind.

Zach Leatherman explains how to decrease the amount of reflow a user sees when the font switches from fallback to @font-face.
Chris Nager shows how simple it is to center and crop images using object-fit:cover.
In this article Rajoshi Ghosh & Tanmai Gopal will tell you about the challenges they faced in both design and speed optimization of the new 34 Cross site, and how they overcame them.
Kitty Giraudel explains what LibSass is, how it works, and what the main differences are compared to the original Sass.
As a supporter, you will get an ad-free newsletter, you will get the newsletter at least 12 hours before non-supporters, and your profile will be shown on CSS Weekly’s website.
A tool that finds the Above the Fold CSS for your page, and outputs it into a file.
A library of stylesheets and templates for formatting academic papers.

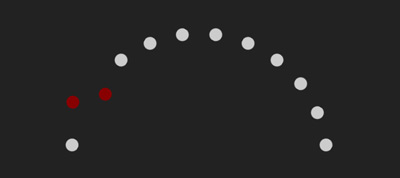
Ana Tudor created an amazing loader effect with just 1 element and only about ~50 lines of generated CSS.
Also, check this video by Patrick Brosset if you’d like to find out how to use Firefox Dev Tools to understand how exactly this demo works.
Happy coding,
Zoran Jambor