Making Ubuntu.com Responsive
Inayaili de León Persson
In this series of posts, Ubuntu team documents the process of making ubuntu.com responsive and gives an insight into what was going on behind the scenes of the responsive retroffiting.

In this series of posts, Ubuntu team documents the process of making ubuntu.com responsive and gives an insight into what was going on behind the scenes of the responsive retroffiting.

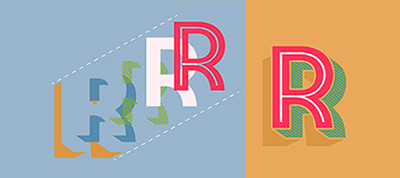
Paddi MacDonnell looks at how to implement layer fonts in the browser and shares a selection of some of the best layered fonts.

Ever wonder what went through the creation of today’s top startups? Get the scoop straight from the folks who built them! The entertaining eBook Startup Series features candid interviews with 26 of today’s top industry leaders behind such popular startups as reddit, freshbooks, Zappos! and more.

CSS filters are one of CSS rules that have an amazing capacity to transform images (and even webpages as a whole). In this article, Paula Borowska shows how to use them.

It is actually possible to create a simple CSS based game that will work in (webkit) email clients. And considering that webkit email clients account for quite a few of email opens, support is pretty good.
Hans Christian Reinl explains how and why to use straightforward CSS Naming Conventions in large scale projects.
Kitty Giraudel shows a couple of Compass extensions that are definitely worth a try.
Do you have any side-projects? If so, are they stupid? (Apparently they should be.)
Lightness is an icon pack by Siamak Mokhtari made with pure CSS3. It comes in Sass and LESS flavours so it can easily be modified and merged into your projects.
Penthouse is a Critical Path CSS Generator that makes it easy to speed up your page rendering. You can run it in your browser, or in your build.

A gallery of CSS gradients that shows new possibilities available through background-blend-mode property.
Happy coding,
Zoran Jambor