Container Queries: Style Queries

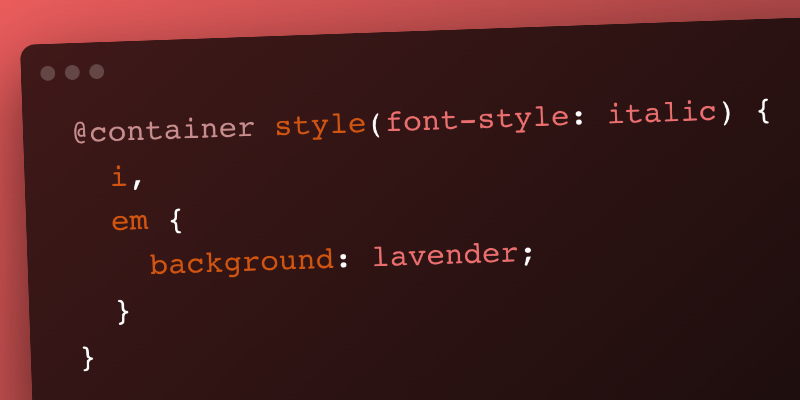
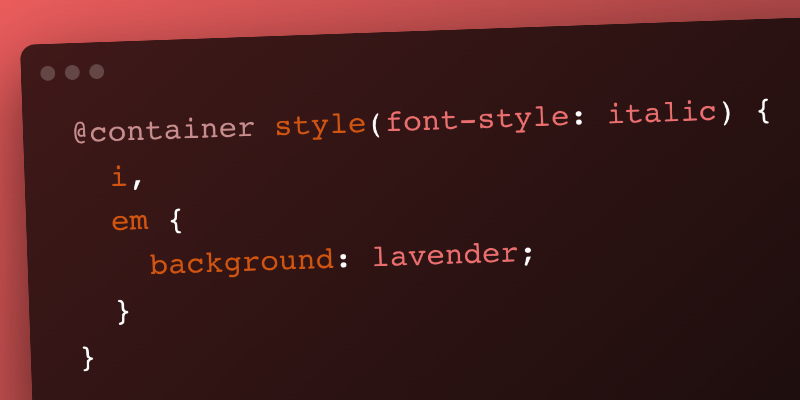
Bramus Van Damme explains how Style Queries allow you to query computed values of the container.

Bramus Van Damme explains how Style Queries allow you to query computed values of the container.

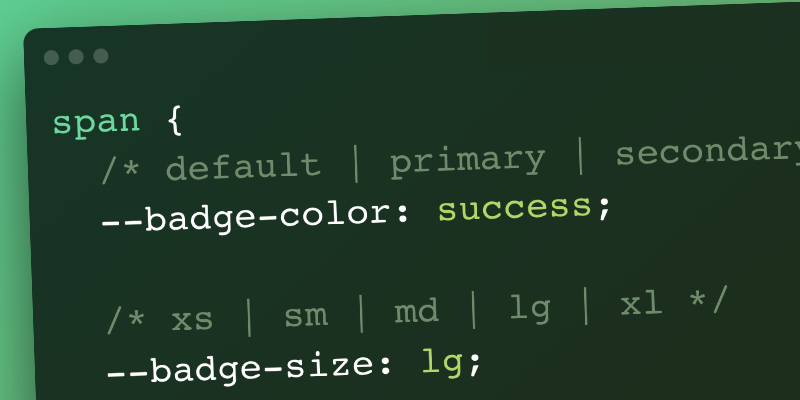
Jane Ori explains how to use CSS-only Type Grinding to allow your design tokens written in your CSS to be transformed into any other values without relying on JavaScript.

Get right to the business logic with Kalix. Why deal with all time-eaters around deploying and scaling if you don’t have to? See for yourself. A free Kalix trial will make you a believer.

A practical guide to color fonts (COLRv1 font format) available on Google Fonts, covering everything from figuring out which color palettes are available in a font to using @font-palette-values in your CSS.
Michelle Barker demonstrates how to create halftone patterns using CSS.
Bramus Van Damme shows how you can use richer colors on devices that support them.
Vadim Makeev revisits the SVG sprites technique and explores other less-known options and how they might be useful.
Krzysztof Gonciarz shows how to use :not() to add styles to all elements inside the container but not the hovered one.
Carie Fisher created an in-depth, evergreen accessibility course and reference.

Check out the Jamf Now mobile device management (MDM) solution, an Apple-only platform empowering employers to manage iPhones, Macs, iPads and Apple TVs at scale. Streamline your device management today with a free account including three devices.
Satori is a library that converts HTML and CSS to SVG.
Vanilla Colorful is a tiny framework agnostic color picker.

Josetxu López Barajas created a beautiful CSS-only animation.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor