Building a Loading Bar Component

Adam Argyle gives a foundational overview of how to build a color adaptive and accessible loading bar with the <progress> element.

Adam Argyle gives a foundational overview of how to build a color adaptive and accessible loading bar with the <progress> element.

Eric Bailey explains how modern CSS is a powerful piece of assistive technology that can help you create flexible, maintainable, and adaptive digital experiences.

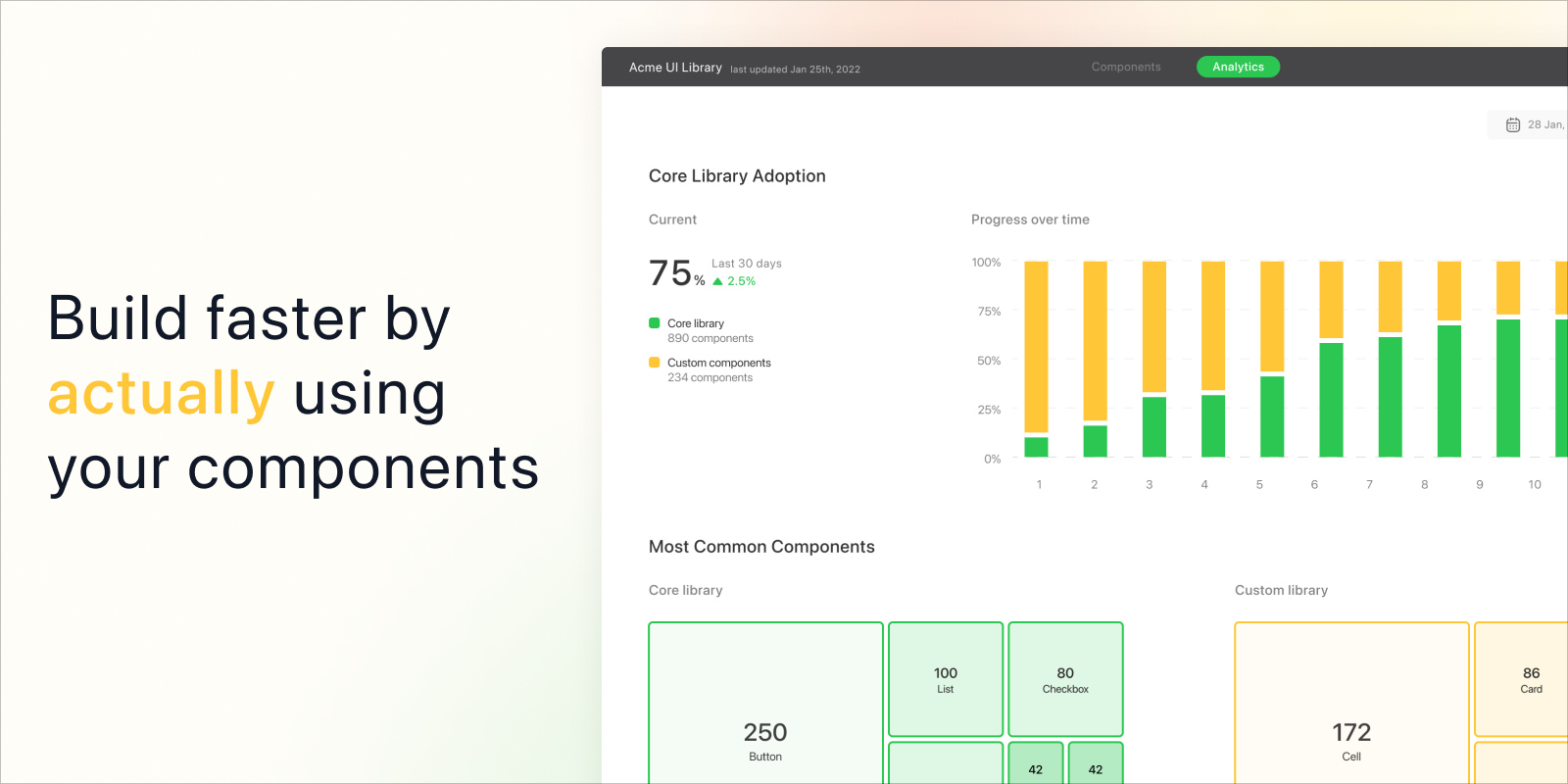
Hot out the oven! Omlet is a zero-config component registry and monitoring platform for front-end teams to drive design system adoption. Uncover all your reusable and custom components with analytics and explore how they are used in your product.
Ryan Mulligan shows how to tailor site themes based on light and dark mode preferences.
Adrian Bece explores if there is room for Claymorphism on the UI and how we can create this effect with CSS.
Daniel Schwarz gives an overview of various HTML and CSS features and explains if you should (or shouldn’t) use them in email templates.
Pelumi Akintokun shares an introduction to the :where() pseudo-class function.
Mark Otto gives a short introduction to the <dialog> element.

A fantastic book by Ahmad Shadeed full of tips and techniques on how to debug CSS. It will help you significantly improve your CSS debugging skills.
Use the coupon code “cssweekly” at checkout to get a 15% discount.
Stylo is an open-source WYSIWYG interactive editor for JavaScript with no dependencies.
Magic Eraser is an online tool that removes unwanted things from your images.

Md Usman Ansari created a stunning, animated illustration using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor