A Deep Dive Into CSS Grid minmax()

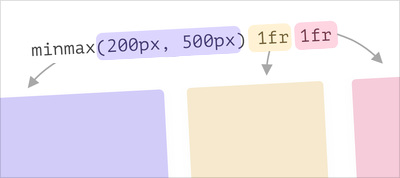
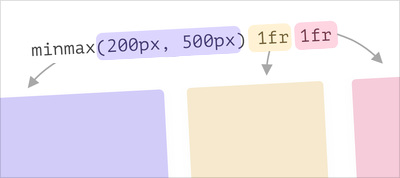
Ahmad Shadeed shares how CSS grid minmax() works, with a detailed visual explanation for auto-fit and auto-fill keywords.

Ahmad Shadeed shares how CSS grid minmax() works, with a detailed visual explanation for auto-fit and auto-fill keywords.

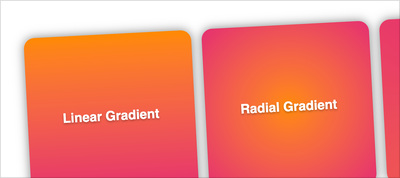
Geoff Graham created an in-depth guide to CSS Gradients.

Ahmad Shadeed wrote an ebook full of tips and techniques on how to debug CSS, which will help you significantly reduce the time you spend on debugging and fixing CSS bugs.
Use the coupon code “cssweekly” at checkout to get an additional 15% discount. The code is valid only for the first 500 customers, so make sure you grab your book on time.
Lea Verou explains how to create simple charts with graceful degradation.
Vitor Paladini shows how you can use the :focus-within selector to style the parent of a focused element.
Unma Desai examines a massively popular game Among Us to understand to what extent colors impact a design or a game.
Robin Rendle explains in detail how flex-grow, flex-shrink, and flex-basis properties work.
Christian Heilmann demonstrates how to make the CSS Overview experiment in Chromium Developer Tools shareable with third parties.

beyond tellerrand invites to “Stay Curious”, their new online event again. This time with Ulrike Rausch and Oliver Schöndorfer, who will speak about all things fonts, type, and the Web. Join to learn about making font choices, open type feature enriched fonts, and much, much more!
A microsite that shows off fonts specifically designed for writing code.
Online editor to create and manipulate SVG paths.

Shadow Scientist created an impressive, well detailed, responsive “No DIV” CSS art, made with 487 CSS gradients.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor