Grids Part 1: To Grid or Not to Grid

Sarah Higley explains when and why you should use a table, and when a grid.

Sarah Higley explains when and why you should use a table, and when a grid.

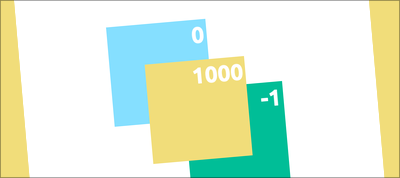
Martin Robinson outlines how a browser determines in what order to paint content.

Go from a frantic, overworked freelancer to a much more relaxed and profitable business owner with this collection of courses from professional designer Rob Cubbon. You’ll get 4 online courses in 1 covering everything from starting and scaling an online business to making money running a Web Design business.
Suzanne Aitchison shares what she has learned from creating CSS art.
Eric A. Meyer explores how to use CSS Grid rows to give your layout more flexibility.
Jhey Tompkins shows how to use a longhand notation for CSS border-radius that gives us the power to define the horizontal and vertical radius for each corner of an element.
Manuel Rego Casasnovas explains why is Igalia launching an experiment in crowd-funding prioritization for the Web.
Zeke Medley walks you through the design and implementation details of the prefers-contrast media query in Firefox.

Meet Harpoon, the next generation time-tracking and billing software that not only records your financial past, but also helps you plan and predict a profitable future.
A simple, accessible, and customizable media player for Video, Audio, YouTube, and Vimeo.
A visual timeline editor similar to video-editing software to help you generate CSS @keyframe animations.

Yusuke Nakaya created a beautiful animation using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor