Writing Modes And CSS Layout

Rachel Andrew demonstrates why understanding CSS writing modes is so important — even to those who rarely need to change the writing mode of a page or component.

Rachel Andrew demonstrates why understanding CSS writing modes is so important — even to those who rarely need to change the writing mode of a page or component.

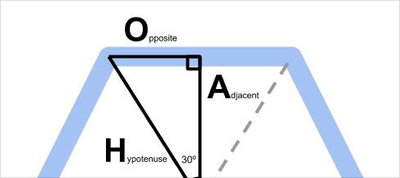
Weiyuan Liu shows how we can harness core engineering principles such as code reuse and unit-testing through implementing trigonometry in SCSS.

Enough to devote three days to improving your skills? In three days at AEA, you’ll learn more about web & front-end design and strategy than you thought possible. And kick your career (not to mention your website) to the next level. $100 off with code AEACSSW19.
Scott Jehl shows a simple way to load CSS asynchronously.
Heydon Pickering shares some thoughts and ideas around the present and future of multi-column layout.
Philip Zastrow looks at how we can use modern CSS tools to create resources for our websites.
Evan Minto demonstrates how to create intrinsically responsive CSS Grid.
Scott Jensen explains how to utilize a progressive enhancement approach when designing for accessibility.

Dive in and learn React 16.8 from scratch! Learn Reactjs, Hooks, Redux, React Routing, Animations, Next.js and way more!
True is a full-featured unit-testing library for Sass.
Stripe Elements are rich, pre-built UI components that help you create your own pixel-perfect checkout flows across desktop and mobile.

Steve Gardner created a beautiful, animated horse using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor