CSS Grid — Responsive Layouts and Components

Rafaela Ferro shows how to make a photo gallery responsive using a few lines of CSS.

Rafaela Ferro shows how to make a photo gallery responsive using a few lines of CSS.

Rachel Andrew takes a look at the state of printing from the browser today.

When it comes to design, code, and content, your team looks to you to provide inspiring, trustworthy leadership. And who can you trust to keep you at the top of your game? Why, the designers, developers, and strategists at An Event Apart, of course—meeting your goals and surpassing your expectations since 2006.
Ricardo Prieto demonstrates how to create designs inspired by magazines and other editorial design works using CSS Grid.
Ethan Jarrell demonstrates the power and flexibility of Flexbox.
Brad Frost shares his concerns regarding CSS-in-JS.
Una Kravets explains how to create accessible dropdown menus.
This Twitter thread contains some excellent tips on creating good, accessible image descriptions.

Are your coding skills still relevant? Make sure they are. Use Pramp – Practice with peers and get job offers from top companies.
A handy tool that will tell you about the features of a certain font, and give you all the CSS needed to use these features in your web projects.
Eqio is a simple, tiny alternative to element/container queries.

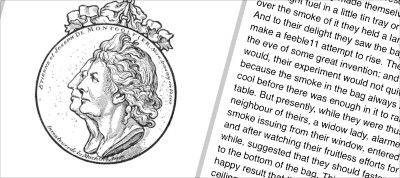
Diana Smith hand-coded this absolutely astonishing 18th-century oil painting in pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor