Mario Kart: CSS

Stephen Cook explains how he created an Interactive Mario Kart using pure CSS.

Stephen Cook explains how he created an Interactive Mario Kart using pure CSS.

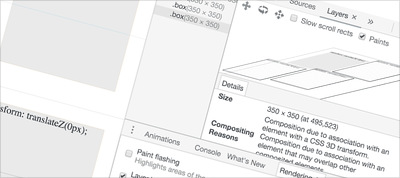
Surma explains how rendering engine of a browser works, and how to force element onto its own layer.

With a robust SDK, amazing support, detailed documentation, and super clean dashboard, HelloSign API is sure to make your team happy.
Louis Lazaris explains how and why you should use the for attribute on the <output> element.
Jonathan Snook explores how to animate the <progress> element.
Paolo Mioni takes a look at a two of the most popular frameworks for building responsive emails.
Adam French goes over common methodologies for organizing CSS, and explains the concepts behind them.
Sami Keijonen explains how to create accessible WordPress themes. (You can apply the same ideas to any platform).

In this course, you’ll get the lowdown on everything from scripting to storyboarding to even marketing. Through more than 100 video lectures, you’ll get a good grip on 6 Adobe products to make creating 3D Explainer videos a snap!
Dinero.js is an immutable library to create, calculate and format monetary values.
A repository that contains all the tools you need to start building a modern WordPress theme, using all the latest front-end development tools.

Zell Liew shares what he learned from writing about code for four years.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor