CSS Positioning: A Comprehensive Look
Louis Lazaris
An in-depth introduction into CSS positioning, one of the core aspects of CSS layouts.

An in-depth introduction into CSS positioning, one of the core aspects of CSS layouts.

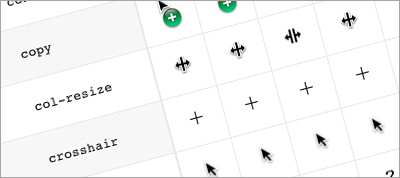
Jim Nielsen suggests an approach of progressive enhancement for handling interaction design; more specifically, an overview of the CSS cursor rule.

A very handy tip that will guide you in improving the look and feel of scrollbars to match your UI design.
You can (relatively) reliably style input elements with pure CSS (with maybe just a pinch of JavaScript). If you’re interested in learning more, read this article.
Dudley Storey shares a couple of excellent tips on creating print stylesheets.
There are plenty of advantages in using em units in your designs. Chris Coyier shares a couple of compelling reasons for you to switch from pixels to ems.

With 40 talented front-end developers in-house, you better believe we’re passionate about our work. We’ve completed hundreds of front-end projects for our partners, from a state-of-the-art website for an ambitious start-up to a responsive design website rebuild for Purina ONE. Apply today.
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers. An invaluable tool for any front-end developer.
Happy coding
Zoran Jambor