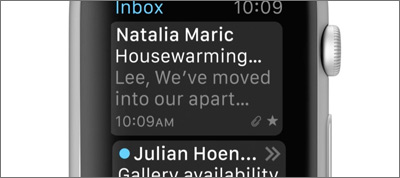
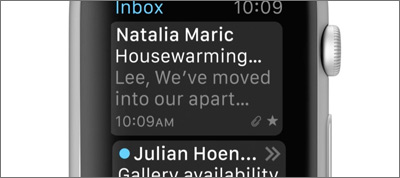
Things I've Learned About Building & Coding HTML Email Templates

Lee Munroe shares everything he learned about building and coding HTML newsletters.

Lee Munroe shares everything he learned about building and coding HTML newsletters.

Cathy Dutton looks at some popular CSS naming conventions and methodologies and outlines the benefits they can bring to your projects.

Do you ever wish your websites looked more “professional”?
Take one of our online UI/UX design courses with hands-on projects & 1-on-1 mentorship from expert designers at companies like Twitter & Dropbox — we guarantee you’ll see an improvement in your work.

Louis Lazaris discusses and demonstrates how to use most of the new features from CSS selectors level 4.

Mike Herchel demonstrates a simple way to keep your media queries in CSS and JavaScript in sync.
Stelian Firez shows how to effectively style visited links using blend modes.
Rob Copeland shows how to easily improve the accessibility of your site.
Ire Aderinokun explores lesser known CSS selectors and gives some use cases for them.
Gradify is a tool that produces scalable and responsive CSS gradients as placeholders for images.
Quttons are buttons made of Quantum Paper (a digital paper that can change its size, shape and color to accommodate new content).
Josh Bader created a nice set of beautiful, animated, pure-css weather icons. Simple, but very effective.
If you like this newsletter, please consider supporting it on Patreon. Thank you!
Happy coding,
Zoran Jambor