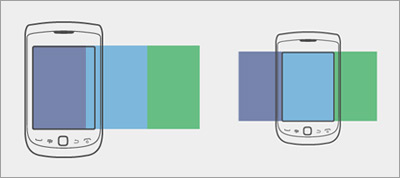
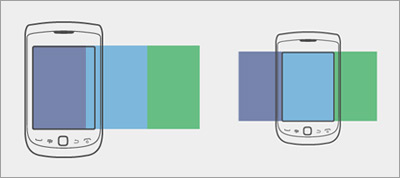
Off Canvas
Jason Weaver
A multi-device web layout pattern explained from conceptual and technical point of view. Very useful technique (that will surely become very popular).
The beta and alpha stickers are off; you’re looking at first official release of CSS Weekly. Nevertheless, there’s still quite a way to go and your beloved weekly isn’t stopping until it gets there (wherever that is).
Responsive design is (again) the main focus of the newsletter (with a bit of cloudiness and SASSiness).
Here it is, the best of CSS in a past week (or so):

A multi-device web layout pattern explained from conceptual and technical point of view. Very useful technique (that will surely become very popular).

Chris Coyier explains different CSS position values in detail. If you’re (kind of) new to CSS, this is the video you should watch.

Another fine article about CSS3 regions. This might be go-to solution for responsive design (when browser support improves).

Attribute selectors are slow (not as slow as in JavaScript, but still), but they can be quite useful; master them, you won’t be sorry.
Breakpoints in responsive design should be based on content, not on device sizes. It’s as simple as that.
A pure CSS (SASS) technique and two JavaScript techniques. One of these methods will surely meet your wants and needs.
Cloudy experiment created with CSS3 and a bit of JavaScript. Have a look (you might be impressed).
Daniel Eden explains how to fix flash of aliased text bug in webkit browsers and how to achieve more realistic CSS3 animation movement.
SASS doesn’t play nicely with media queries (in all situations). To find out exactly what can cause a problem, read this article.
That’s about it for issue #1. I hope you’ve enjoyed it.
Happy trails,
Zoran Jambor