A Complete Guide to the Table Element
Chris Coyier
Everything you ever wanted to know about table element (and probably a lot, lot more). A superb article by Chris Coyier.

Everything you ever wanted to know about table element (and probably a lot, lot more). A superb article by Chris Coyier.

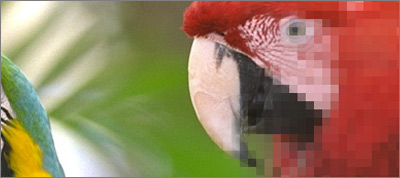
Colt McAnlis provides a bit of reason, history, and technique to understand and properly address image compression issues for your website.

Did you think CSS was just for “prettifying” the web? Join award-winning cartoonist and CSS nerd Rachel Nabors for in-browser cartooning. Learn how to use HTML5 audio, CSS3 animations and powerful JavaScript techniques to create animated scenes for the web.

As we all know, media queries are responsive design’s secret sauce. Brad Frost shares some considerations for crafting high-quality media queries.

In this tutorial Chris Spooner looks at creating a series of breadcrumb navigation links in a flat design style without the need for the previously popular “sliding doors background image” method.
One of the simplest and least inelegant ways to handle data tables on mobile is to make them horizontally scrollable when necessary; Roger Johansson describes how to do this.
Sara Vieira shows how to style range sliders. Unfortunately, this works only in webkit-based browsers at the moment.
Flying Focus is a simple script that makes the focus transition upon pressing the Tab key more apparent by creating an element that is animating.
When you move from CSS to Sass it’s tempting to store every value a in global config variable. In this post Ben Smithett argues that the costs of doing so sometimes outweigh the benefits.

Are you interested in building the best accommodation website used by millions of customers? Do you have solid experience developing with HTML/CSS/JS? Booking.com is looking for an experienced Front End Developer that is passionate about desktop and mobile web development. This position is based in our Amsterdam office.

How long before we see the first feature film created with pure CSS? Not too long, judging by amazing things people are creating with CSS nowadays.
Happy coding,
Zoran Jambor