Minimal CSS-Only Blurry Image Placeholders

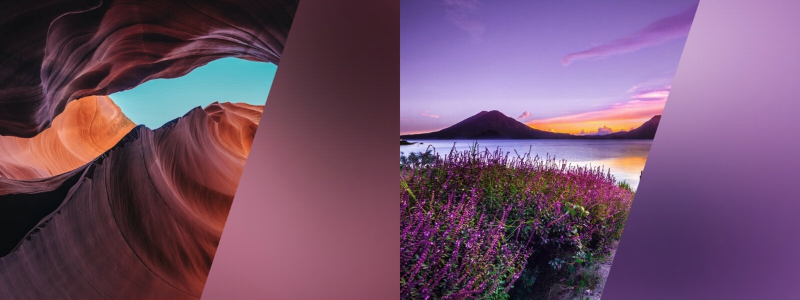
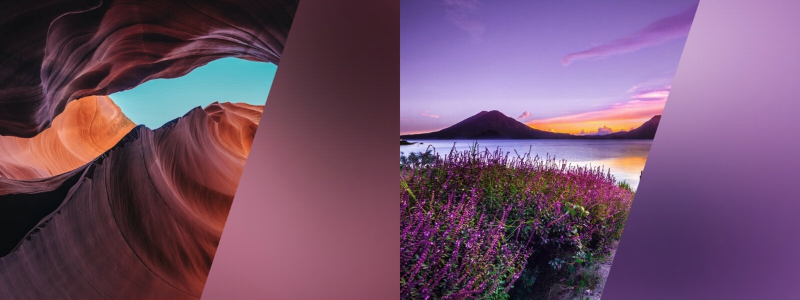
Lean Rada shares a CSS technique that produces blurry image placeholders (LQIPs) without cluttering your markup.

Lean Rada shares a CSS technique that produces blurry image placeholders (LQIPs) without cluttering your markup.

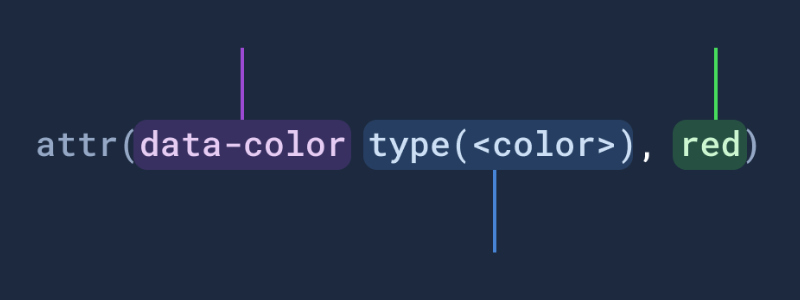
Ahmad Shadeed explores different use cases for the modern attr() function.

And looking for a way to stop your email address being targeted? Proton Pass is a password manager designed to help you keep track of your passwords, stay safe online, and protect your email inbox. Since 2014, Proton has been offering an alternative to Big Tech. No selling data and no tracking your activity online: Take control of your digital identity with Proton Pass.
With Proton Pass you can:

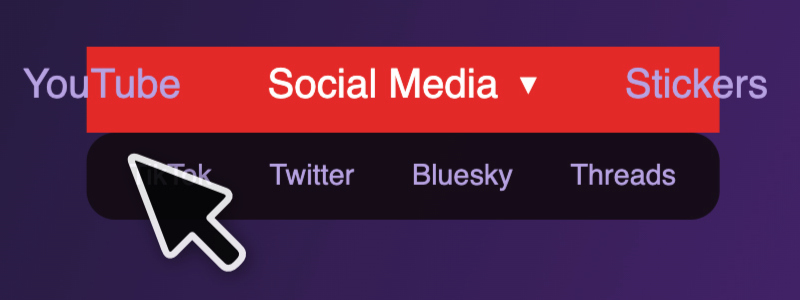
Find out how to improve the UI of your navigation menus with a few lines of CSS. Along the way, you’ll learn how to create a delayed closing effect for the dropdown menus with transition-behavior CSS property, how you can utilize the :has() pseudo-class to simplify your HTML, and more.
Find out how document.designMode works, improve your thinking about browser support and polyfills, learn how to observe CSS property changes using the Style Observer library, and more.
Preethi shares tips and tricks on effectively utilizing the CSS backdrop-filter property to style contemporary user interfaces.
Martijn Hols walks you through some of the key accessibility principles.
Stanko Tadić demonstrates how to create a CSS-only image glitch effect.
Amit Sheen explores ways to enhance button animations with modern CSS techniques.
Amy Hupe shares some advice on creating error messages that help users recover quickly and continue their path through your products and services.

Keeping up with customer emails shouldn’t feel like flying a 747. Jelly makes it easy and affordable: one flat price per team, not per user. No surprise bills—just a simple shared inbox that helps your team respond faster, stay organized, and keep customer conversations flowing smoothly.
Enhance is an AI-powered image enhancement tool that lets you upscale and improve image quality directly in your browser.
Avatars is a collection of diverse free avatar images from across the web, designed to add personality to your projects. With a vast selection of vibrant illustrations, you can enhance your projects in seconds.

Stijn Van Minnebruggen created an incredible interactive demo using only CSS.
Thank you so much for reading!
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly on Buy Me a Coffee
• CSS Weekly on Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor