Optimizing The Critical Rendering Path

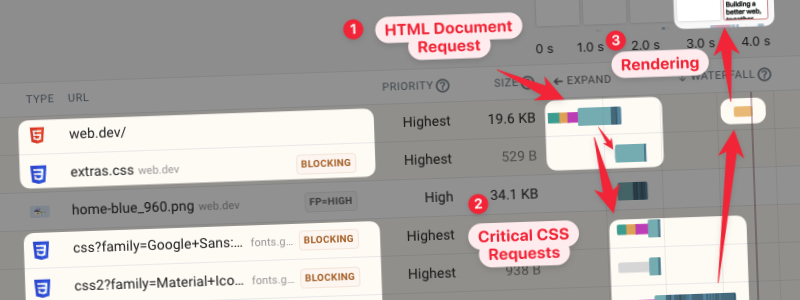
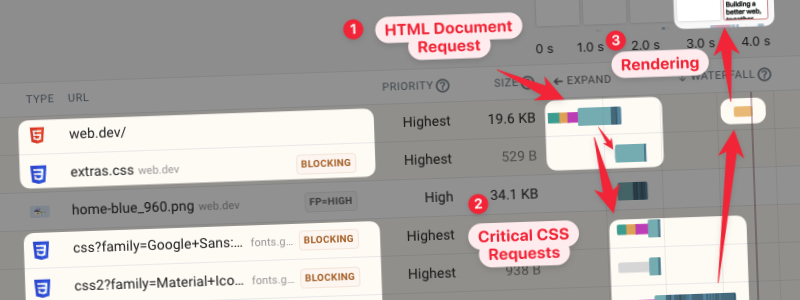
Matt Zeunert outlines the role of the critical rendering path in user experience, and shows how you can shorten this path to display the most important content early.

Matt Zeunert outlines the role of the critical rendering path in user experience, and shows how you can shorten this path to display the most important content early.

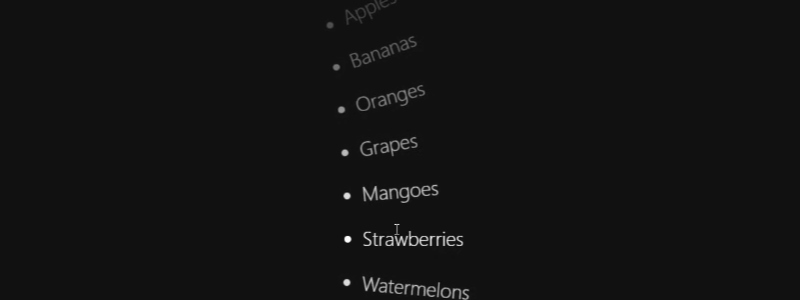
Kevin Powell shows a ton of practical tips while demonstrating how to create a really cool-looking effect.

Unlock the potential of your growing startup with HubSpot’s Starter Customer Platform.
For a discounted price of just $20/month, unlock access to the Starter edition of HubSpot’s six core products for marketing, sales, and customer service – powered by HubSpot’s Smart CRM – all for the price of one.
Built for startups like yours, HubSpot Starter has all the essential tools you need to scale.
Click here to claim your small business bundle and start growing your business today!

Friends, this newsletter and my work on CSS Weekly is mainly funded by sponsors (thanks if you check their messages) and by direct support from you via Patreon or my products, CSS Stickers and Mastering Linting.
I’ve signed up to buy Buy Me a Coffee as well, so if you want to support CSS Weekly financially, you can do this now with one-off donations. Thanks so much if you do!
Jo Mändle explains how to create a dynamic focus zoom effect using CSS custom properties and a radial-gradient mask.
Andrey Sitnike outlines a smarter approach to favicons with minimal icons that fit most modern needs.
Ollie Williams explains which animated image format you should use in 2025.
Stanko Tadić explains how and why you should change the font-weight for high-dpi screens.
Ryan Trimble shows how, with a little configuration, you can compile partial CSS files without a Sass dependency.

Design a custom website with Squarespace’s professionally curated layout and styling options designed to sell anything.
Start with a flexible designer template or build your own, then customize to fit your style using our drag-and-drop website tool.
Geoff Graham created a WordPress plugin for the Baseline Status web component.
Blendy is a framework-agnostic tool that smoothly transitions one element into another with just a few lines of code.

Jhey Tompkins created a stunning interactive demo you should definitively check out.
Thank you so much for reading!
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor