Feedback needed: How should we define CSS masonry?

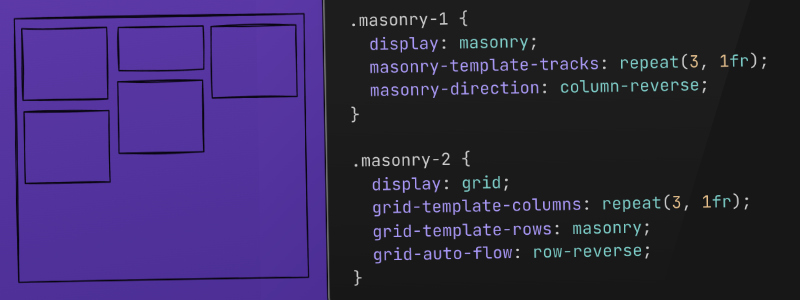
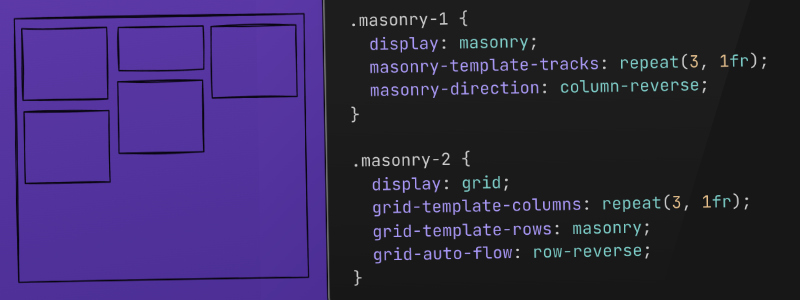
Rachel Andrew, Ian Kilpatrick, and Tab Atkins-Bittner are asking for your feedback on defining CSS Masonry. It could be defined either with display: masonry or with display: grid.

Rachel Andrew, Ian Kilpatrick, and Tab Atkins-Bittner are asking for your feedback on defining CSS Masonry. It could be defined either with display: masonry or with display: grid.

The State of HTML survey 2024 is open. Despite its name, this survey goes far beyond HTML to encompass all areas of the web platform as a whole. Make sure you participate.

Nobody likes slow front end response – not you, your users, or search engines. Learn how to get ahead of bloated JavaScript bundles and improve your web performance in this blog.![]()
Nolan Lawson demonstrates how you can use content-visibility to improve performance.
Alvaro Montoro gives a fantastic overview of new values and functions coming to CSS.
Philip Braunen explores why sticky elements don’t play nicely if they have to coordinate with other elements to make up a combined height and presents a solution to fix it.
Brecht De Ruyte shares first impressions and demos with state queries in CSS and Scroll Snap events in JavaScript.
Adrian Roselli explains why you probably shouldn’t use disclosure widgets in fieldsets.

Picture a world where workflows are finely tuned, automated to perfection, and seamlessly integrated with your favorite apps. It’s not just a platform; it’s a revelation—a space where managers gain unparalleled visibility into team processes, ensuring each project is a resounding success. Step into the future of work management with monday.com, where efficiency isn’t a goal; it’s a given.
From startups to industry giants, monday.com has transformed how teams work. Why not let your team be the next success story?
VS Code extension to convert HTML/CSS to JS/CSS for styled components and vice-versa.
Redirect Checker is an open-source tool designed to analyze and verify URL redirects.

Rafa created a stunning, interactive demo you should most definitely check out.
Remember that your voice matters. Share your opinion, experience, and expertise. We really need to hear it.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting