Getting Started With CSS Container Queries

Michelle Barker gives a fantastic introduction to Container Queries.

Michelle Barker gives a fantastic introduction to Container Queries.

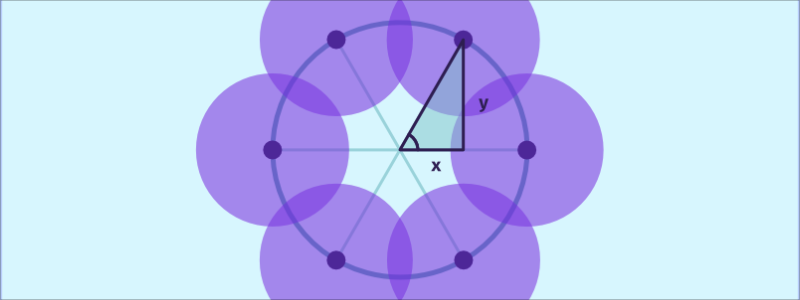
Michelle Barker demonstrates how to create interesting shapes using radial gradients and trigonometric functions.

Take control of HTML, CSS, and JavaScript in a visual canvas. Webflow generates clean, semantic code that’s ready to publish or hand to developers.

A quick tip on using @counter-style CSS at-rule to change list bullet points into emojis, using “system,” “symbols,” and “suffix” descriptors.

CSS Quick tip that will help you understand if you need justify-content or align-items property in Flexbox.
Herman Martinus explains how he uses CSS to trigger a URL analytics endpoint on body:hover to create a unique “read” of a page.
Una Kravets demonstrates how Popover API works.
Eleftheria Batsou shows how to build an illustration of Santa Claus with HTML and CSS.
Stefan Judis explains how the oklch() color function enables the use of the P3 color space and allows color manipulations that retain perceived lightness.
Tim Severien explores how AVIF compares to competing image formats like JPEG and WebP.

In line with everyone else, as I’m working on releasing the first Stylelint module, my course, Mastering Linting, is having a Black Friday sale. It’s a massive 60% off with a coupon code FRIDAY.
The coupon is valid only until Tuesday (December 5), so act now—by buying this course, you’re directly supporting CSS Weekly—thank you!
Animotion is an online visual CSS animation builder.
A small structural-only zero-dependency Web Component for responsive <table> elements.

Jhey Tompkins created a stunning demo powered by :has() pseudo-class.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• Mastering Linting
• CSS Stickers
Happy coding,
Zoran Jambor
PS. Use the coupon code FRIDAY to get a 60% discount on the Mastering Linting Course—only valid for the next few days.