Four New CSS Features for Smooth Entry and Exit Animations

Una Kravets and Joey Arhar outline new CSS capabilities that enable smooth transitioning of discrete animations.

Una Kravets and Joey Arhar outline new CSS capabilities that enable smooth transitioning of discrete animations.

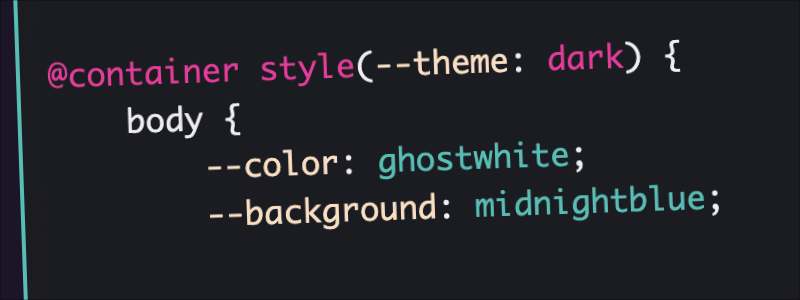
Christopher Kirk-Nielsen explores different ways to implement themes on a website with style queries.

Grab this marketer-accessible guide on how to refine your content strategy to better support leading omnichannel, personalization, and design methodologies. Composable content empowers marketers to source and build new content with existing content elements from all over the company. ![]()
Preethi experiments with different shadows — two CSS properties and a filter — to make interesting hover effects, different text styles, and even casting shadows on other shadows.
Richard Ekwonye explains the logic behind Bézier Curves used in CSS animations and visual elements.
Kushagra Gour shows how you can simulate cards with 3D depth based on scrolling using the newly arrived scroll-based animations.
Sébastien Noël created a visual guide to the most popular CSS selectors.
Chris Ferdinandi outlines two reasons why tabs are better than spaces. (And I did a short video on the subject a while ago showing the difference between tabs and spaces in MacOS VoiceOver.)

A privacy-first, no-nonsense, super-fast blogging platform. No trackers, no javascript, no stylesheets. Just your words. Publish something awesome with your bear hands
Iconbuddy is a powerful icon search engine and manager that allows you to search, download, customize, and edit over 180k+ open-source icons.
Hicon is a simple vector icon pack realized in Figma and crafted for designers and developers.

Yoav Kadosh created a stunning CSS animation with 18 layers of linear, radial & conic gradients.
Thank you so much for reading!
If you want to support CSS Weekly, please check out one of my other CSS-related projects:
• Course Mastering Prettier & Stylelint
• CSS Weekly’s YouTube Channel
• CSS Stickers Pack
• Inspiration Bits Newsletter
Happy coding,
Zoran Jambor