Container Query Units and Fluid Typography

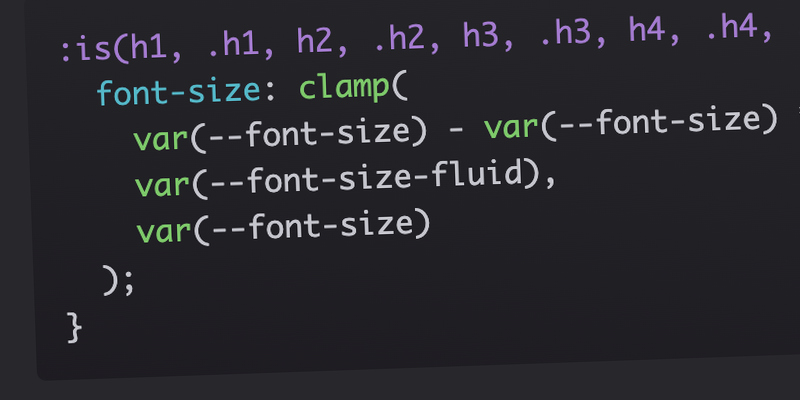
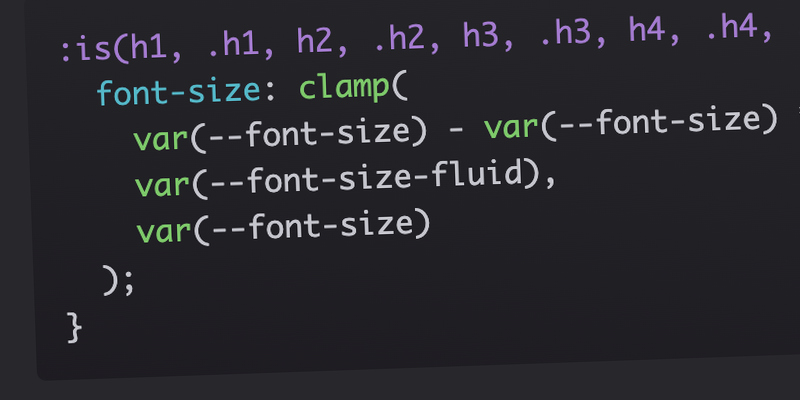
Stephanie Eckles explores three fluid typography techniques that produce truly responsive typography, regardless of context.

Stephanie Eckles explores three fluid typography techniques that produce truly responsive typography, regardless of context.

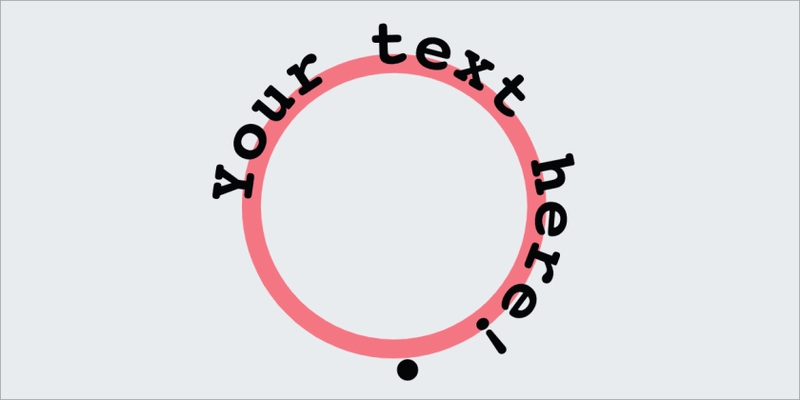
Jhey Tompkins demonstrates how to lay out some text in a circle.

Looking for a competitive edge in the world of business? The Information offers access to exclusive insights from the industry’s top journalists. Founded in 2013, The Information has built the biggest dedicated newsroom in tech journalism and count many of the world’s most powerful business and tech executives as subscribers. Their reporters focus on reporting the people, trends, and forces that are defining the future of technology and business.
As a subscriber, you’ll get access to award-winning reporting, exclusive interviews, community conversations, and subscriber events and more, so you can make informed decisions anywhere, anytime. For a limited time, subscribe and save 25% on your first year.

Expand your creative CSS proficiency by replicating creative CSS Battle art in. You’ll learn how to create clever design patterns using CSS Grid, Flexbox, repeating-linear-gradient, and more.
A quick tip that will help you eliminate orphans (lines of text with just a single word) from your typography using CSS. Applying text-wrap: balance; to your headlines or paragraphs will enable smart line-wrapping and make your text look better and more readable.
Una Kravets shows how to build an alpha color system without splitting out channels using this one neat trick.
Michelle Barker shares a couple of demos demonstrating the power of :has() pseudo-class.
Your feedback is wanted on a proposed solution for the problem of layout methods arranging items in an order that is disconnected from the source of the document. Rachel Andrew will tell you more.
Ollie Williams explores if building HTML emails using tables is still necessary.
Oliver Schöndorfer explains what’s crucial and required about color contrast for text and UI components.

A little over ten years ago the Razr flip phone was one of the most popular phones in America. Today, the average American teenager spends ~1.5 hours watching TikTok, per day.
It’s clear the trends shaping the investment landscape are moving faster than ever before. The Daily Upside helps break down the news and frame it in a way that matters for investors and respects their time. Sent to your inbox every morning before the markets open, it’s the perfect five minute read.
An online tool that converts colors between HEX, RGB, HSL, and LCH formats.
An online tool that lets you check the contrast between colors using WCAG or APCA and get suggestions for better colors if needed.

Jon Kantner created a stunningly creative toggle switch using CSS.
Thank you so much for reading!
And even more if you check out my other CSS work in progress:
• Mastering Prettier & Stylelint Course
• CSS Stickers
• CSS Weekly YouTube Channel
Happy coding,
Zoran Jambor