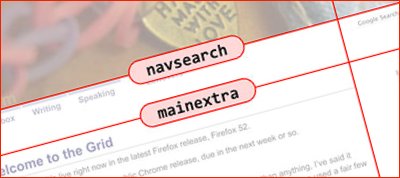
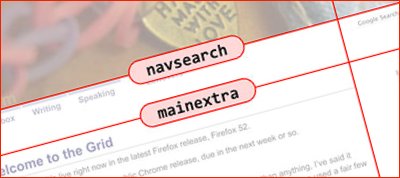
Practical CSS Grid: Adding Grid to an Existing Design

Eric Meyer shows how to convert your existing designs to CSS Grid without breaking in non-grid browsers.

Eric Meyer shows how to convert your existing designs to CSS Grid without breaking in non-grid browsers.

Paul Lewis & Stephen McGruer explain how to use scale transforms to keep your UI performant when making expand and collapse effects.

The #1 Course Platform: Grow your business with online courses. We can help. We give you the most control over your courses, and are absolutely fanatical about customer success.
Tyler Sticka demonstrates how can grid layout help you easily solve some complex design problems.
Zell Liew shares how and why he uses namespaces when working with BEM methodology.
Remy Luisant tried running his stylesheets multiple times through CSS Minifiers. Results are quite interesting.
Silvestar Bistrović demonstrates how to create an accessible off-canvas navigation.
Mihály Sáróy tests various email button techniques and introduces a new line-height based approach.

The search is over. Let Toptal connect you with the world’s most talented UX/UI designers and developers.
Zell Liew shares a simple framework that will help you determine if you should switch to a popular new tool.
A lightweight (~15kb gzipped), configurable select box/text input plugin without any dependencies.

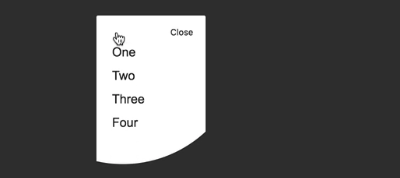
Mandy Michael created a beautiful paper folding effect with text using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor